
Contoh Header Dan Footer 53+ Koleksi Gambar
KOMPAS.com - Header dan footer menjadi salah satu fitur yang paling banyak digunakan dalam aplikais pengolah kata, seperti Microsoft Word. Selain berbeda posisi atau peletakannya, header dan footer juga memiliki beberapa perbedaan lain. Tahukah kamu apa perbedaan antara header dan footer? Bedanya header dan footer

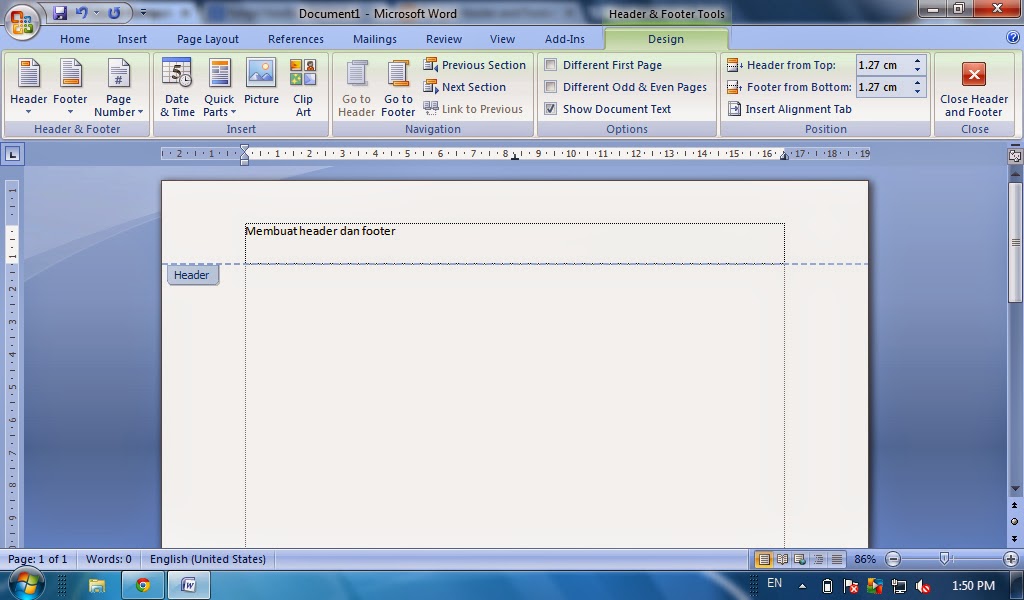
Membuat Header dan Footer MS Word Panduan Microsoft Office
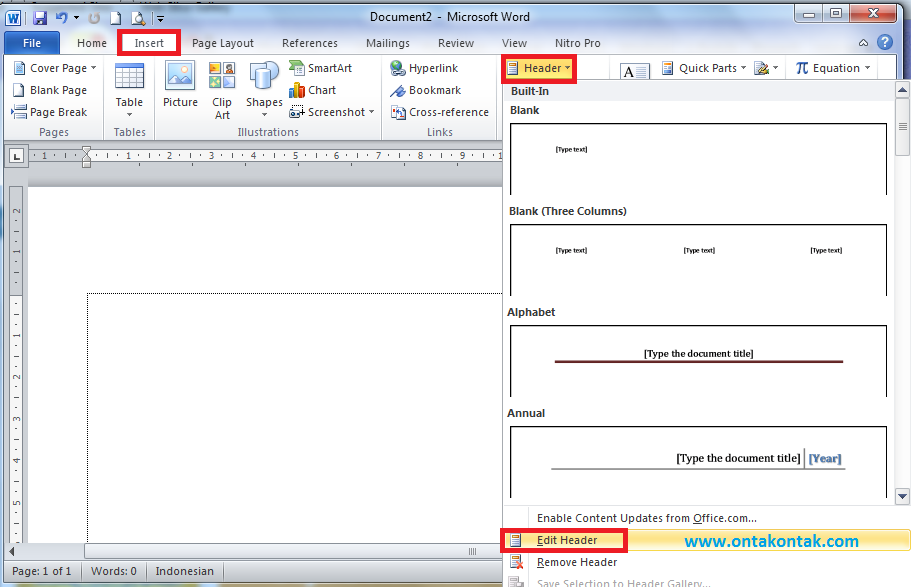
Cara Membuat Header di PowerPoint. Untuk membuat header di PowerPoint, ikuti langkah-langkah berikut: Buka presentasi PowerPoint yang ingin Anda tambahkan headernya. Pilih tab "Insert" di bagian atas jendela PowerPoint. Pada grup "Text", klik tombol "Header & Footer". Akan muncul jendela "Header and Footer".

Cara Menciptakan Header And Footer Otomatis Dalam Setiap Halaman Di
Berikut adalah beberapa contoh header dan footer yang dapat Anda jadikan referensi dalam desain website Anda: FAQ Seputar Header dan Footer 1. Apa itu header dan footer? Header dan footer adalah elemen penting dalam desain website yang berfungsi sebagai pelengkap antarmuka yang harus dimiliki oleh setiap website. 2.

Header Footer Vector For Template Ppt Web Business, Header, Footer, Ppt
Apakah Anda mencari Header Dan Footer file templat? Pikbest telah menemukan 3337 templat gambar desain untuk keperluan komersial pribadi. Lebih banyak Header Dan Footer File Poster,Flyer,Kartu dan Brosur Unduh gratis untuk merancang,Silakan kunjungi PIKBEST.COM

Fungsi header dan footer di ms word dan cara menggunakannya Tutorial
12+ Contoh Footer Website, Inspirasi Desain Unik dan Menarik by Redaksi Jagoan Hosting Oktober 17, 2022 Footer website adalah salah satu elemen desain paling penting yang harus ada dalam sebuah halaman situs. Meskipun letaknya berada di bagian paling bawah, footer termasuk elemen yang dapat menarik perhatian pengunjung.

Professional Header And Footer Templates
Dan berikut adalah kode HTML5 yang digunakan untuk membuat struktur tersebut: Perhatikan bahwa pada kode diatas saya menggunakan 6 semantic tag dari HTML5, yakni

Cara Membuat Header Dan Footer Termudah Pada Microsoft Word Sinau
Header Footer Vector Images - 6,400 royalty free vector graphics and clipart matching Header Footer. Filters Next 1 Previous. of 64. Shutterstock logo Sponsored Vectors Click here to save 15% on all subscriptions and packs View More. Click to view uploads for {{user_display_name}}.

Header Dan Footer Ppt, Tajuk Ppt, Header Web, Ppt PNG Transparan
Dalam video dari Pakar Tutorial ini ditampilkan 75 Contoh terbaru Desain Header-Footer yang dibuat di Microsoft Word yang bisa digunakan untuk mempercantik M.

Cara Membuat Kop Surat Sekaligus Header dan Footer pada Ms Word YouTube
Berikut ini adalah Elemen Header Dan Footer HTML5 yang dapat anda pelajari. Misalnya, pada gambar di bawah ini, elemen header digunakan sebagai kepala halaman. Kode Header HTML yang menggunakan elemen tersebut akan terlihat seperti berikut:

Cara Membuat Header dan Footer Microsoft Word Nekopencil
Dalam video dari Pakar Tutorial ini ditampilkan 75 Contoh terbaru Desain Header-Footer yang dibuat di Microsoft Word yang bisa digunakan untuk mempercantik Makalah, Laporan, Propsal, Buku dan karya tulis lainnya. Tags: header footer

Cara Membuat Header dan Footer yang Cantik pada Word YouTube
1. Sub Footer 2. Informasi yang Lengkap 3. Filter Produk 4. Terdapat Site Link 5. Transisi Warna yang Menarik 6. Animasi 7. Pilih Gambar Header yang Unik 8. Gunakan Desain Header Responsif Sudah Berhasil Membuat Header dan Footer? Cara Membuat Header dan Footer Website, beserta Contohnya!

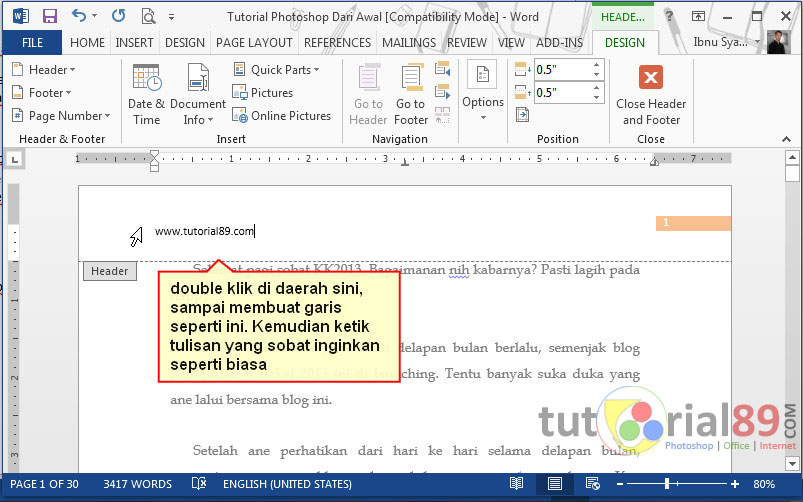
Cara Membuat Teks Header Dan Footer Di Word
FILE MASTER Cara Buat Header and Footer yang Menarik di Microsoft Word, ada di sini: https://bit.ly/FileMasterJika dokumen Microsoft Word ingin tampil lebih.

Cara membuat header and footer otomatis dalam setiap halaman di word
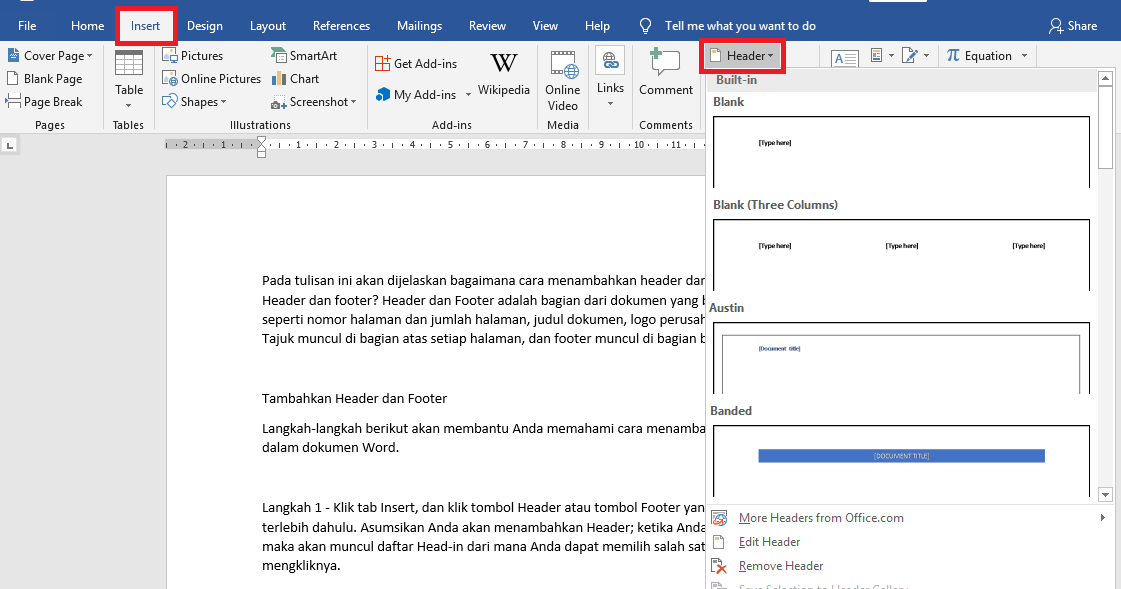
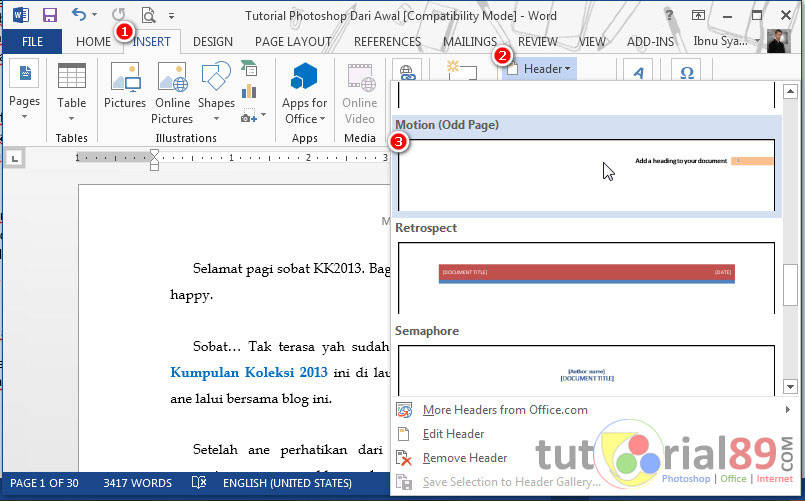
Dalam contoh kita, kita akan klik perintah header. Pada menu yang muncul, pilih header atau footer yang disediakan. Header atau footer akan muncul. Banyak headers dan footers berisi penampung teks yang disebut Content Control Field. Bidang ini baik untuk menambahkan informasi seperti judul dokumen, nama penulis, tanggal, dan nomor halaman.

Menampilkan Header Footer the briliant words
Apa Itu Footer? Mengapa Footer Penting? 11+ Website Inspirasi Footer Design Terbaik 1. Tombol CTA 2. Opt-in Form 3. Menu Utama 4. Informasi Pendukung yang Lengkap 5. Sub Footer 6. Kelompok Informasi 7. Filter Produk 8. Site Link 9. Transisi Warna 10. Animasi

seputar masyarakat membuat halaman Header dan Footer untuk Laporan
Find & Download Free Graphic Resources for Header Footer. 99,000+ Vectors, Stock Photos & PSD files. Free for commercial use High Quality Images

Fungsi Header Dan Footer Di Ms Word Dan Panduan Menggunakannya
Page 1 of 200. Find & Download Free Graphic Resources for Header Footer Template. 99,000+ Vectors, Stock Photos & PSD files. Free for commercial use High Quality Images.